GoogleサイトにGoogleフォームを埋め込む方法 スマホでも見やすくするコツ
- 1. GoogleフォームをGoogleサイトに埋め込むとどうなる?
- 2. ページにGoogleフォームをHTMLで埋め込む方法
- 3. 「ボタン」にGoogleフォームのURLを埋め込む方法
- 4. 「テキスト」にGoogleフォームのURLを埋め込む方法
- 5. サイトに埋め込んだGoogleフォームをスマホからも見やすく表示するコツ
- 6. サイトにGoogleフォームを埋め込むメリット
- 7. Jicoo(ジクー)について
Googleフォームをメールで送っても回答率が低い、一人ずつメールを送るのが大変、という方には、Googleフォームを埋め込む方法をおススメします。
社内のポータルサイトや、サークルや町内会などのサイトがあれば、サイトにGoogleフォームを埋め込んで回答してもらうことができます。
サイトに埋め込めば、一人一人にメールを送る必要はありません。メールが見つからないから再送してほしいということもありません。
本記事では、Googleが提供しているWebサイト作成ツール「Googleサイト」にGoogleフォームを埋め込む方法を解説しています。
Googleサイトの管理者ではないアカウントが作成したGoogleフォームの埋め込みも可能です。
GoogleフォームをGoogleサイトに埋め込むとどうなる?

Googleサイトとは、Googleが提供しているWebサイト作成ツールです。
検索エンジンで「Googleサイト」と検索にアクセスすると利用できます。
Googleサイトの特徴
- Googleアカウントがあれば無料でWebサイトが作れる
- HTMLやCSSなど専門知識がなくても大丈夫
- Googleフォームやマップ、カレンダーなどGoogleツールとWebサイトの連携が簡単にできる
- Googleの共有機能でWebサイトをメンバーと共同管理できる
- レスポンシブ対応でスマホやパソコンなど色々なデバイスから閲覧できる
Googleサイトの活用例
- 会社のポータルサイト
- サークルの掲示板
- 町内会のお知らせなどWeb回覧板
Googleが提供しているWeb作成ツールなので、GoogleフォームをWebサイトに埋め込むことができます。
埋め込み方法は3種類あります。
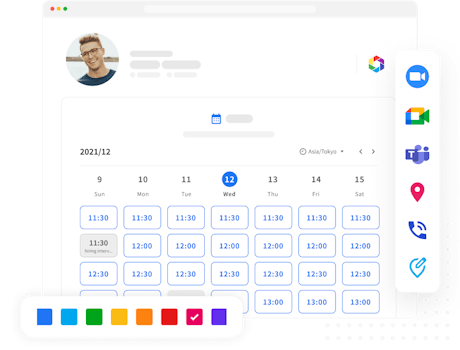
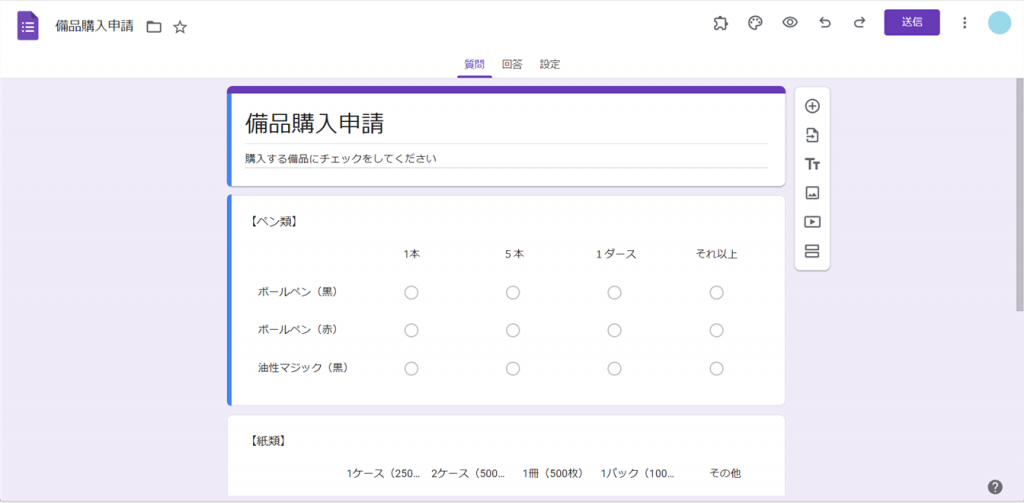
ページにGoogleフォームをHTMLで埋め込んだ例

Googleフォームをページに埋め込むことができます。
説明書きなどがGoogleフォームだけではフォローしきれない場合や、フォームをサイト内に表示したいときに向いています。

Googleフォームをサイト内に埋め込むと、この画面からフォームに入力、送信できます。
ボタンにGoogleフォームのURLを埋め込んだ例

Googleサイトの「ボタン」にリンクを埋め込んでフォームにジャンプさせることができます。
サイトのページにGoogleフォームを埋め込んでおいて、そのページにジャンプさせることもできますし、Googleフォームに直接アクセスすることも可能です。
継続して利用するフォームの場合は、ボタンを設置しておくと分かりやすくなります。
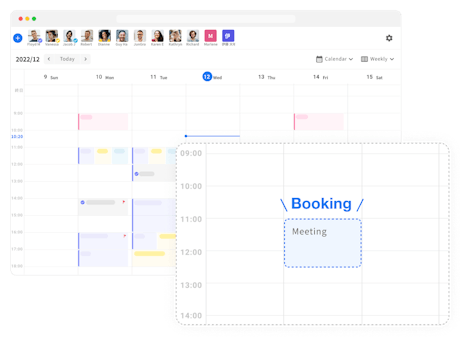
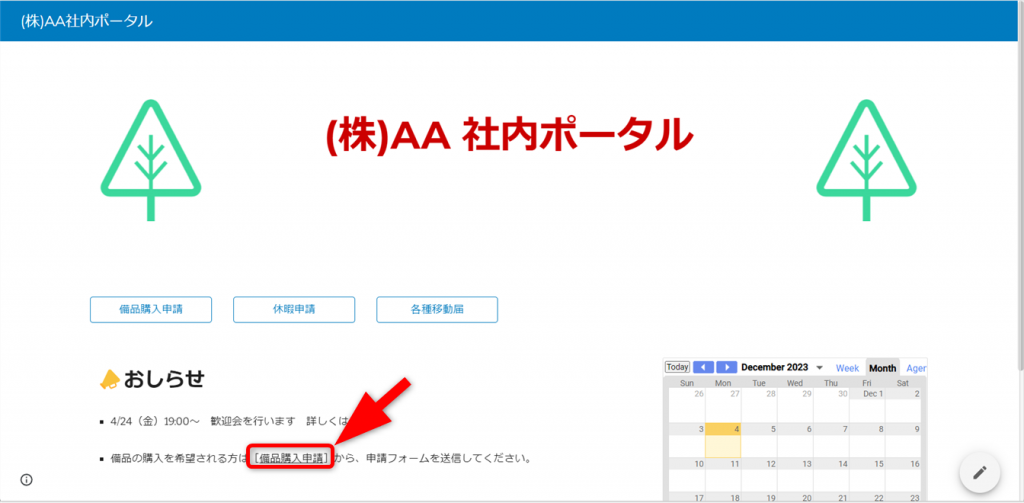
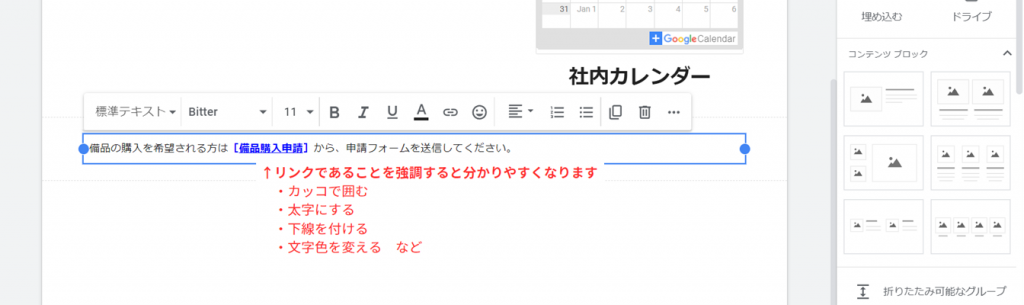
テキストにGoogleフォームのURLを埋め込んだ例

GoogleサイトのテキストにGoogleフォームのリンクを埋め込むこともできます。
「ボタン」と同様、フォームを埋め込んだページにジャンプさせても、GoogleフォームにアクセスさせてもOKです。
文章内にリンクを埋め込むことで、フォームにアクセスしやすくなります。一時的なフォーム(歓迎会の出欠など)に向いています。
ページにGoogleフォームをHTMLで埋め込む方法

サイトのページにGoogleフォームを埋め込む手順を説明します。
1.埋め込むGoogleフォームを作成する

Googleフォームを作成します。
2.フォームのHTMLを取得する

[送信]をクリックします。
①送信方法の[<>]をクリックして開く
HTMLリンクが表示されます。
②埋め込みフォームのサイズを入力
③[コピー]をクリック
3.GoogleサイトにHTMLを埋め込む

埋め込み先のGoogleサイトを編集できる状態で開きます。
[挿入]の[埋め込む]をクリックしてください。

ウェブからの埋め込みが開きます。
①[埋め込みコード]タブをクリックして開く
②[<html>コードをここに入力]の枠内にコピーしたHTMLを貼り付け
③[次へ]をクリック

Googleフォームが表示されたら、[挿入]を押します。

ページにGoogleフォームが埋め込まれました。

Googleフォームの大きさや、場所がイメージと違った場合は、ドラッグ&ドロップして変更しましょう。
フォームを切り取りして、埋め込みたい場所に貼り付けでも移動できます。

Googleフォームを埋め込むページを別で作りたいときは、[ページ]から[+]ボタンをクリックします。
[新しいページ]を選択すると、新規ページが作成されます。
新規作成したページで、先ほどと同じ手順でHTMLを埋め込めばOKです。
「ボタン」にGoogleフォームのURLを埋め込む方法

[ボタン]にGoogleフォームを埋め込む手順を説明します。

埋め込み方は2種類あります。
- クリックしたらGoogleフォームを表示にする場合は、
→手順「1. 埋め込むGoogleフォームを作成する」に進んでください。 - クリックしたらフォームを埋め込んだページに移動にする場合は、
→Googleフォームを埋め込んだページを作成してから、手順「3. Googleサイトにボタンを設置する」に進んでください。
1.埋め込むGoogleフォームを作成する

Googleフォームを作成します。
2.フォームのURLを取得する

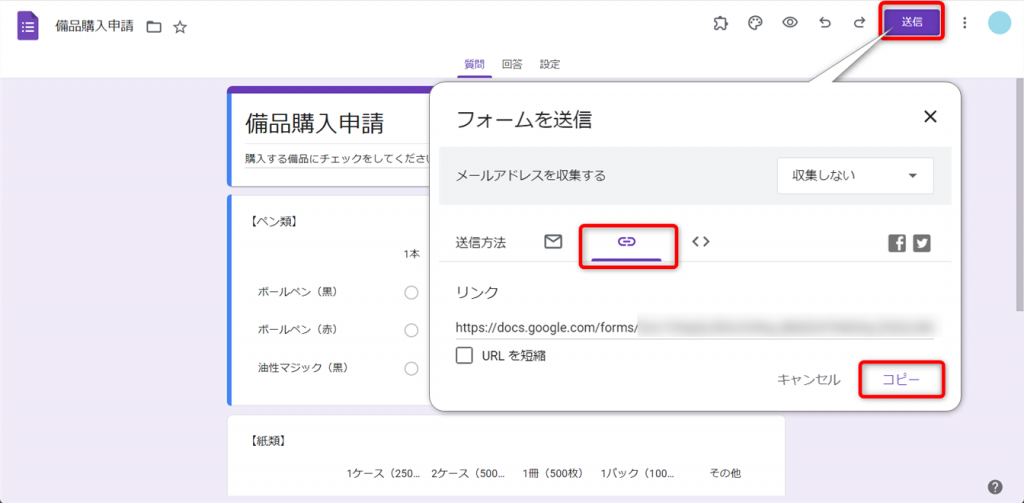
[送信]ボタンをクリックします。
ボタンに埋め込むリンクを取得しましょう。
チェーンのアイコンをクリックしてリンクを表示します。
[コピー]をクリックします。
3.Googleサイトにボタンを設置する

Googleサイトを編集できる状態で開きます。
ボタンを設置するページを開きます。
[挿入]タブを下にスクロールして、[ボタン]をクリックしてください。
4.ボタンにGoogleフォームのリンクを埋め込む

ボタンにリンクを埋め込みます。
[名前]には、ボタンに表示する名前を入力します。
[リンク]には、接続用のリンクを入力します。
- 「クリックしたらGoogleフォームを表示」にする場合
Googleフォームでコピーしたリンクを[Ctrl]+[V]で貼り付け - 「クリックしたらフォームを埋め込んだページに移動」にする場合
[リンク]にページ名の一部を入力します。
入力欄の下にページの候補が表示されますので、該当のページをクリックして選択します。
リンクが入力できたら、[挿入]をクリックしましょう。

ボタンが挿入できました。
ボタンのデザインを変更するときは、[塗りつぶし]をクリックします。
リンクを編集するときは、えんぴつのアイコン[ボタンの編集]をクリックしてください。
「テキスト」にGoogleフォームのURLを埋め込む方法

[テキスト]にGoogleフォームを埋め込む手順を説明します。
ボタンと同様、Googleフォームを表示する方法と、フォームを埋め込んだページに移動する方法が利用できます。
Googleフォームを表示する方法は、手順「1. 埋め込むGoogleフォームを作成する」へ進んでください。
ページに移動する場合はページにフォームを埋め込んだあと、手順「3.Googleサイトにテキストを入力する」へ進んでください。
1.埋め込むGoogleフォームを作成する

Googleフォームを作成します。
2.フォームのURLを取得する

[送信]ボタンをクリックします。
ボタンに埋め込むリンクを取得しましょう。
チェーンのアイコンをクリックしてリンクを表示します。
[コピー]をクリックします。
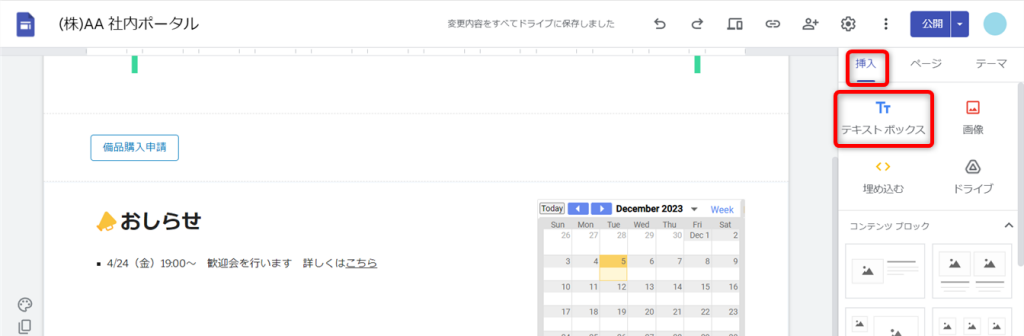
3.Googleサイトにテキストを入力する

テキストを追加しましょう。
[挿入]タブにある[テキスト]をクリックします。

青い枠が挿入されました。
枠の中をクリックして、テキストを入力します。
画像例のようにテキストの一部にリンクを埋め込む場合は、リンクを埋め込むテキストの書式を変えて目立たせると、閲覧者に伝わりやすくなります。
4.テキストにURLを埋め込む

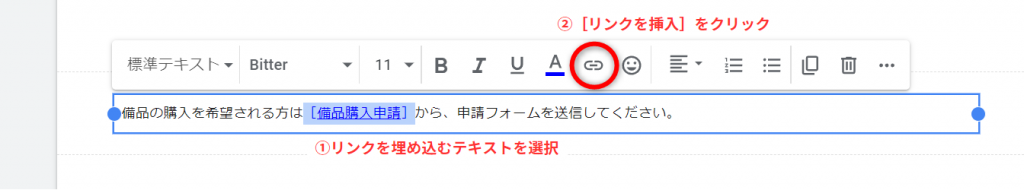
リンクを埋め込むテキストを選択します。
次にチェーンのアイコン[リンクを挿入]をクリックします。

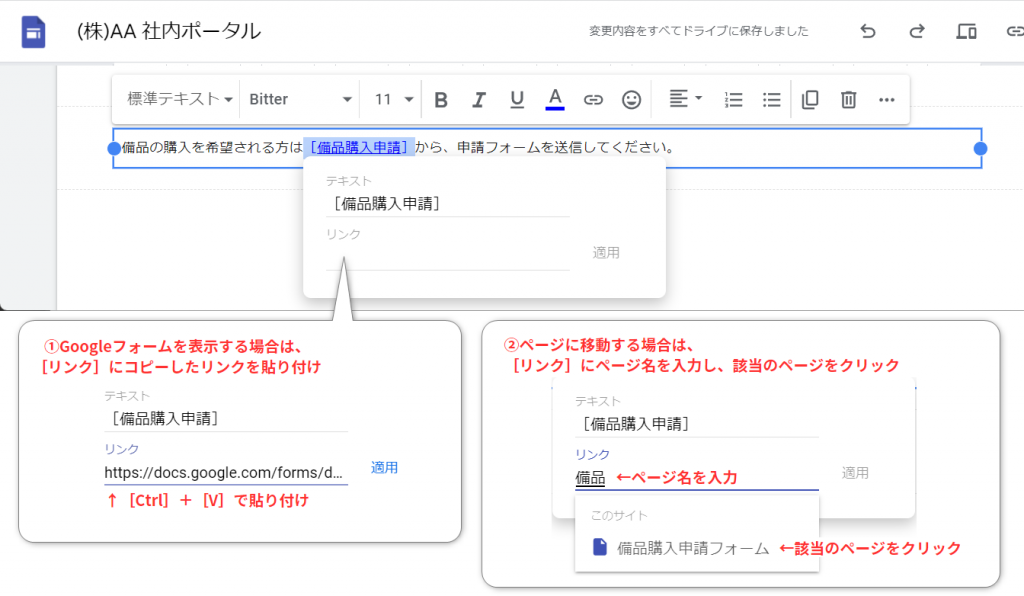
- 「クリックしたらGoogleフォームを表示」にする場合
[リンク]にGoogleフォームでコピーしたリンクを[Ctrl]+[V]で貼り付け - 「クリックしたらフォームを埋め込んだページに移動」にする場合[リンク]にページ名の一部を入力します。
入力欄の下にページの候補が表示されますので、該当のページをクリックして選択します。

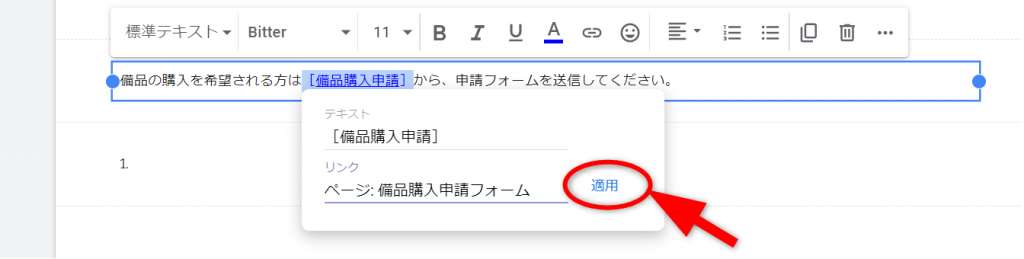
リンクが入力できたら、[適用]をクリックします。
サイトに埋め込んだGoogleフォームをスマホからも見やすく表示するコツ

Googleサイトに埋め込んだフォームは、スマホからも閲覧・送信できるため大変便利です。
しかし画面が小さいため見づらく、回答しにくいのが欠点です。
スマホからも表示、回答しやすいようにするコツを3つ紹介します。
コツ1:見出しを小さくして表示範囲を広げる

見出し+テキストによって、フォームの表示範囲が画面の半分ほどになっています。
表示範囲を少しでも広くすることが、フォームを見やすくするコツです。
見出しにテキストを入れ込み、折りたたみ可能設定にして表示範囲を広げましょう。

見出しに入れ込むテキストの上にマウスをあて、マウスポインタが上下左右の矢印になる場所を探します。
矢印が上下左右になったらクリックし、クリックした指を離さないようにして、見出しの上にマウスを移動します。

見出しの下に青い線が入る場所で、クリックしている指を離します。
青い線は、テキストを置く場所を示しています。

見出しブロックの中に、テキストが入りました。

次に、見出しを折りたたみできるように設定します。
見出しとテキストの間辺りにマウスを移動します。
マウスポインタが上下左右の矢印に変わったらクリックしましょう。
クリックすると、左上に[折りたたみ可能]と書かれたメニューが表示されます。
[折りたたみ可能]のボタンをクリックして、オンにします。

プレビューを確認しましょう。
見出し横の下向き矢印をタップするとテキストが表示されます。
スマホだけでなく、パソコンも同様に折りたたみ表示です。
コツ2:埋め込みGoogleフォームをレスポンシブ対応にする

コツの2つ目は、フォームの表示をレスポンシブ対応にすることです。
何も設定しないと、パソコンと同じ幅で表示されるため、画面を横にスクロールしないと全体が確認できません。
また、縦方向も設定をしないと表示幅が短いうえ、スクロールバーが2本表示され表示範囲が非常にせまくなります。
このままでは見づらく使いにくいので改善しましょう。

Googleフォームを埋め込んだブロックをクリックします。
メニューが表示されるので、えんぴつのアイコン[編集]をクリックします。

フォームを埋め込むときに貼り付けたHTMLが表示されました。
HTMLから、フォームの大きさを指定する「width=”640″ height=”1193″」(数字は異なります)を探します。
数字の部分を「100%」に変更して、「width=”100%” height=”100%”」にします。
※半角で入力してください。
変更できたら、[次へ]をクリックします。

Googleフォームが正しく表示されたのを確認して、[保存]を押します。

プレビューを確認すると、横幅がきれいに収まり、スクロールバーが1本になっていることが分かります。
次に縦の表示を広くしましょう。

フォームのブロックをクリックして、四方に丸を表示させます。
下の丸をクリックして離さないようにして、下方向にドラッグします。

何度か下の方に引っ張って、[送信]ボタンが入るまで拡大します。
スマホによって縦方向のサイズが異なるため、最後まで拡大していますが、フォームが長い場合などは[送信]ボタンまで引っ張る必要はありません。
スマホの一画面で、ここまでなら表示できるかなという辺りまで拡大しましょう。

プレビューを確認しましょう。
縦の表示を広がり、見やすく入力しやすくなりました。
コツ3:分岐を活用して質問の選択肢を少なくする

3つ目のコツは、Googleフォームの作り方を工夫して縦横に短いフォームにすることです。
- ポイント1:回答の選択をプルダウンにする
プルダウンにすると、選択肢の枠を1行で表示します。
特に選択肢が多い質問のときにおすすめです。
- ポイント2:次の質問をセクションで分岐して、一度に表示する質問を減らす
選択肢Aを選んだ場合は質問3へ、などセクションで分岐すると、フォームの表示を短くできます。
特に質問数が多いフォームのときにおすすめです。
サイトにGoogleフォームを埋め込むメリット
Googleフォームの送信方法として、最も使われるのがメール送信です。
手軽に確実に相手に伝わり良いのですが、メールを探す手間がかかったり、メールを誤って削除してしまったりするリスクがあります。
またメールアドレスが分からない相手にフォームを送ることができません。
繰り返し使うフォームや、回答者の連絡先が分からないお店のアンケートなどのフォームは、今回紹介したGoogleフォームの埋め込みを使うことをおススメします。
Googleフォームをサイトに埋め込むメリット
- メールアドレスが分からない人にも回答してもらえる
- フォームの置き場所を決めておけば回答するときに探さなくてよい
- フォームの差し替えがしやすい
- サイト部分を使って、フォームについて詳しい説明ができる
便利で使い勝手の良いGoogleフォームをサイトに埋め込んで使いましょう。
Jicoo(ジクー)について
セールスや採用などのミーティングに関する業務を効率化し生産性を高める日程調整ツール。どの日程調整ツールが良いか選択にお困りの方は、まず無料で使い始めることができサービス連携や、必要に応じたデザインや通知のカスタマイズなどの機能が十分に備わっている日程調整ツールの導入がおすすめです。
チームで使える日程調整ツール「Jicoo」とは?